21个数据可视化利器
常言道一图胜千言,在网络世界里,图表或者信息图能够极大地强化任何一个设计师所要传达的意图。
如果想要对你的数据有清晰的洞察力,那么你应该知道需要的是什么:数据可视化。接下来我会为大家介绍主流的21款数据可视化工具,相信会成为你的网站分析必备利器。
FusionCharts

FusionCharts套件特有的动画、精致的设计以及丰富的交互效果会让你觉得整套图表体验特别炫酷。它的跨平台特征很占优势——在PC端, Macs, iPads, iPhones 以及 Android上都有非常出色的表现,同时在所有Web和手机应用上FusionCharts的兼容性做得也比较到位,尤其是其它图表目前都无法兼容的IE6、IE7和IE8,它都逆天地支持了!
FusionCharts入门也很快,只要15分钟就能上手,从基本的曲线图到高级的管道图、热点图以及多坐标图——它提供了90种以上的基本组件,让你轻松实现你的第一个数据可视化系统。
Dygraphs

Dygraphs是一个快速、灵活的开源Javascript图表库,能够让用户探索和诠释自己的数据集。它的很多功能都是开箱即用的,比如缩放等等,鼠标移动效果是默认提供的,还有它对错误栏的支持也特别强大。Dygraphs的兼容性特别好,在主流浏览器上(包括IE8)上,它表现都很优秀,你甚至可以把它用到手机和平板设备上!
Datawrapper

使用Datawrapper,你只需四步就能快速构建属于自己的图表和地图,它把处理数据可视化的整个过程从按小时计算变成了按分钟计算。它的用法非常简单,你仅需上传数据、选择图表就可发布出去。Datawrapper可以随需所用,快速定制,你可以通过样式向导设置各种布局和可视化效果。
Leaflet

Leaflet是一个时髦的开源Javascript组件库,用来构建移动端的交互地图,具备了开发人员渴望的所有功能特点。Leaflet十分简单,性能和易用性也非常棒。由于使用HTM5和CSS3技术,它的跨平台兼容性也很好,主流的桌面和移动平台都能支持。同时,Leaflet还提供了开放式的插件架构,如果需要扩展这些应用,你可以通过大量的插件来实现。
Tableau Public

用Tableau 来实现可视化非常简单,只需要用Tableau桌面公众版打开并浏览数据,之后保存结果即可。同时你还可以将数据上传到容量达1GB的个人空间中。通过社交媒体,你可以和别人分享你的可视化成果,或者发布到网站及博客上。
PiktoChart

作为一个高大上的应用,你可以用它创建漂亮、易读及透明的信息图。PiktoChart提供了一个便捷的编辑器,超过400个模板、图标和图表,还有一个可扩展的图片库以及无限扩展的自定义功能,这些都能让你的信息图变得独一无二。通过三个步骤,你就能实现自己的可视化:预览并选择一个合适的主题,之后通过内置图片库或者上传图片来个性化主题,最后和全世界一起分享你的信息图。
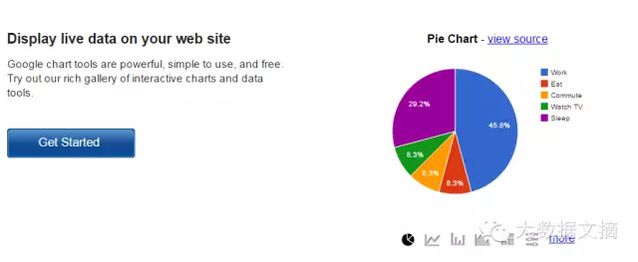
Google Charts

Google Charts提供了在你网站上进行可视化数据分析的完美方式。从简单的线图到复杂的树状层次地图,图表库提供了一系列的图表类型。图表被封装为Javascript类,你可以根据自己的需求来自定义扩展,不过很多时候,默认的外观就足够你用了。所有的图表类型都被定义为数据表类型,如此一来你可以更方便地切换不同的图表类型来确定最合适的外观。
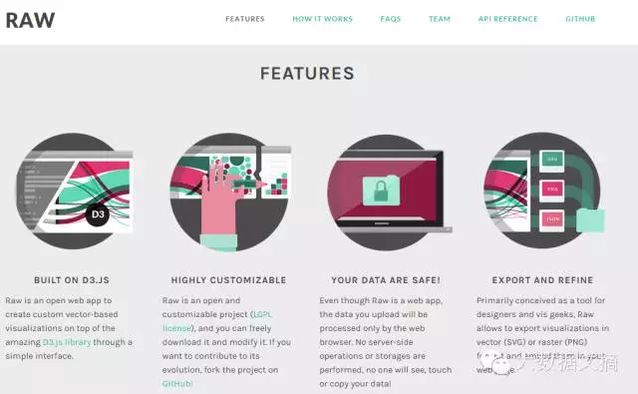
RAW

Raw是一个开放的Web应用,用来实现自定义的基于矢量的可视化。这是一个基于LGPL协议的可定制项目,可以自由下载和修改。即使Raw是一个Web应用,上传的数据仅会被浏览器处理而不会和服务器交互工作。可以将可视化结果导出为矢量(SVG)格式或者光栅(PNG)格式。
iCharts

iCharts是基于云计算的具有预测性的可视化分析平台,让复杂业务信息、规模研究以及动态数据搜索以快速的可视化方式呈现。它提供了快速和简单易用的方法来创建强大的可视化智能提供实时数据并允许你来创建信息全面的整合及比较。
Gliffy

Gliffy帮助你创建专业的流程图、组织架构图、UML模型图、线框图以及技术图纸等等。它在每个浏览器上运行都比较顺畅,Gliffy 运行在一个HTML5编辑器上,速度是Flash的两倍。它提供了一个只读的URL地址,你可以将它分享到社交媒体上。只需要通过拖放扩展库中的各种形状,你就可以创建自己的图表。
Canva

Canva让每个人设计起来都那么简单,它让你有每一样你所需要的东西简单地将想法变成杰出的设计。你可以从一个自定义布局或者空白页开始,所有的工具都在一个地方,让你的创造力不受任何限制。只需搜索和拖放去创建漂亮的设计,Canva会操心那些琐碎烦心的部分。这个在线工具可以免费使用。
HighCharts

HighCharts可以帮你的Web应用创建交互性图表。它的应用特别广泛(成千上万的开发者以及世界100大公司中的61个都是它的用户)。你可以免费使用它为你的个人网站或非营利组织创建各种图表。HighCharts基于HTML5技术,可以在主流浏览器上工作,包括手机、平板以及老版本的IE,甚至IE6也可以。它是动态的,你可以自由添加、移除和修改各种线和点。HighCharts支持多种类型的图表,样条图,区域图,柱状图,条形图,饼图,散射图等。
ZingChart

ZingChart是一个非常强大的库,帮助用户快速创建漂亮的图表、数据看板和信息图。你可以从成百上千几乎没有限制的设计和带自定义功能的图表类型中自由选择。你的用户很可能会被强大的图表交互功能所吸引哦!
D3.js

D3.js是数据驱动文件的缩写,它将强大的可视化组件与数据驱动决策方法相结合。它使用HTML,CSS和SVG来渲染出惊人的图表效果。D3强调Web标准,这会让你兼容主流浏览器的全部功能,无需绑定任何类型的框架。
Timeline.js

Timeline.js会让你爱不释手,它能帮助用户便捷和直观地来创建美丽的时间轴。它本身是一个开源工具,支持40种语言,同时允许你来创建可视化效果极佳且交互性很强的时间轴图表。它可以从多种媒体中拉取信息,内置支持Twitter, Flickr, Google Maps, YouTube, Vimeo, Vine, Dailymotion, Wikipedia, SoundCloud等。
InstantAtlas

InstantAtlas使信息分析和研究人员创建交互及动态报告,结合统计数据和地图数据,从而提升数据可视化效果。
WolframAlpha

WolframAlpha宣称自己是一个可计算的知识引擎,是分析领域中Google的对手。无需配置,查询数据之后就可以根据结果实时显示各种图表——这太高大上了!你使用公共数据的话,你可以使用一个非常简单的叫“widget builder”的东东在你的网站是实现可视化效果。
Visual.ly

Visual.ly是一个相册和信息图结合的创建器,提供了及其强大的数据展示功能,另外它还提供一个平台用来让你分享成果。Visual.ly让你创建的内容远超普通可视化分析。
Dipity

Dipity是另一款时间轴制作工具,用来帮你基于日期和时间组织页面内容。用户可以使用视频、音频、图像或者甚至社交媒体频道来创建和分享时间轴。这简直是报业、记者和博客版主的必备利器!
Polymaps

如果你正在寻找一款适用于图片和矢量拼接地图(使用SVG)的Javascript库,那要考虑一下Polymaps。它提供了快速显示多数据在地图的缩放功能,同时支持多种矢量数据的呈现方式。此外,Polymaps可以以全方位尺寸加载数据。由于这个工具使用了球形墨卡托瓦格式,发布信息简直和拍照一样快。
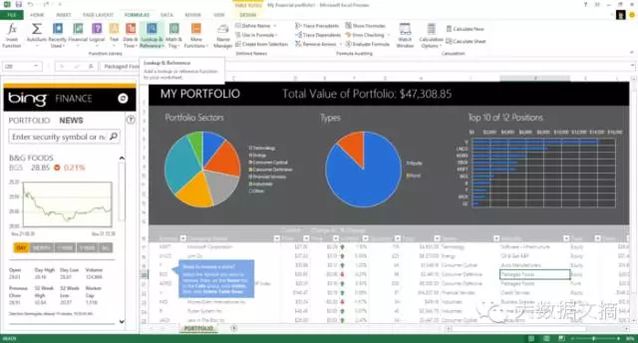
Excel

Excel是 Microsoft Office 套件的一部分,提供了很多诸如从热点图到散点图的复杂组件,对于初学者,它可以是非常好的入门级数据探索工具。它应该作为你数据可视化工具集中的一个。不过,如果你没有购买Microsoft Office,可以使用Google Docs,它们可以做许多相同的事。
我的个人建议
正如你看到的,数据可视化工具有很多,它们让你能够通过更好,更有洞察力的方式了解你的用户。每天都有很多工具出现,但是我设法搜集那些在“工业”上更流行的。当然,它们也都会优缺点并存,正因为没有一个完美的数据可视化工具。所以我所能建议的就是根据你的情况多尝试,组合使用它们以达到最大限度的数据可视化效率。

